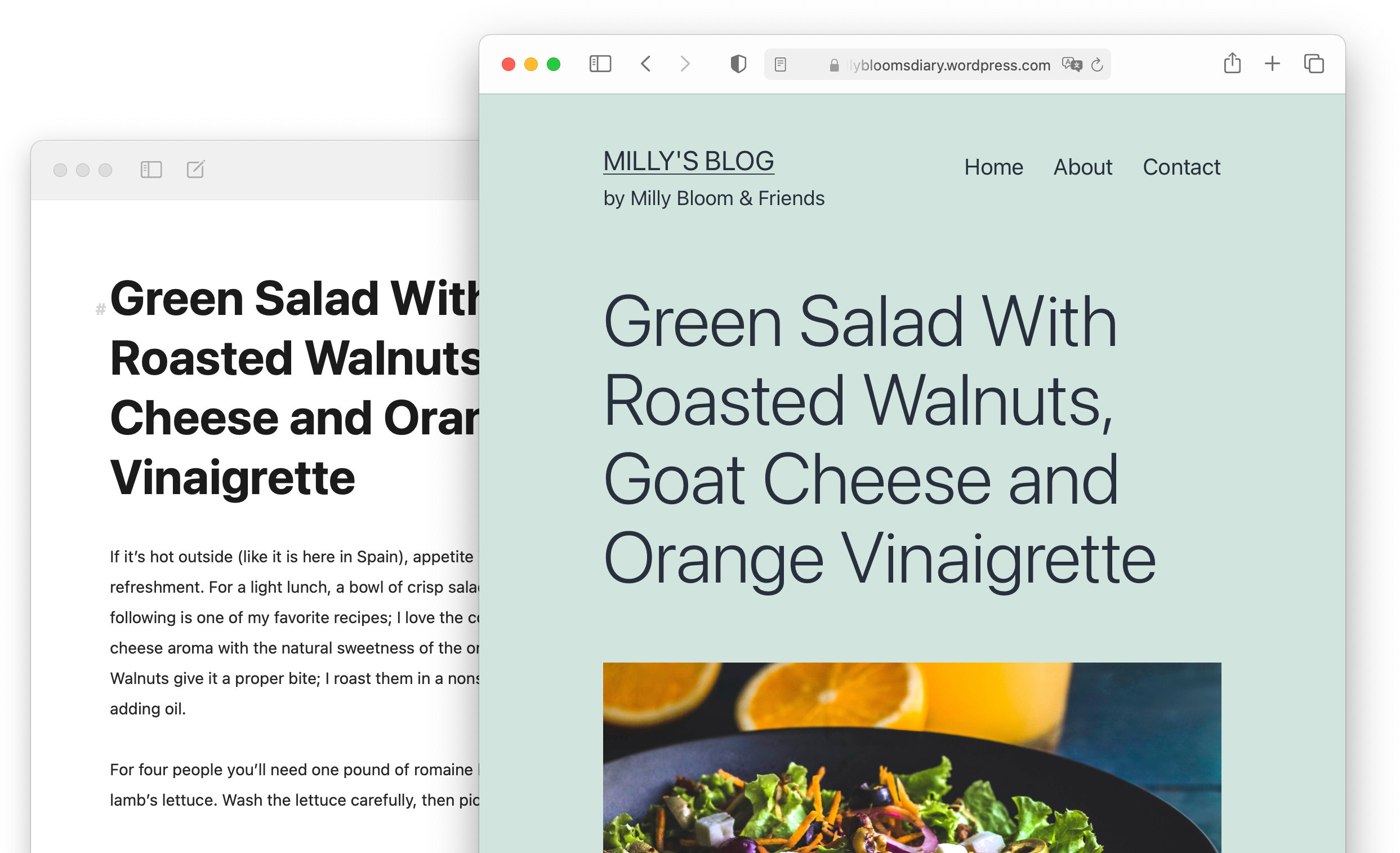
MacとPhone / iPadで使える秀逸なテキストエディタのUlyssesでは、WordPressと連携し直接投稿できます。
投稿後は、紐づけられた記事をUlyssesで修正するとWordpress側へ反映させる事ができます。
一度連携させると、記事のリライトや新規記事の投稿を簡単に行えます。
なおUlyssesについてはこちらで詳しく記載しています。
WordPressへの記事の投稿手順
記事を作成する
Ulyssesではファイルを「シート」と呼びます。投稿する記事を執筆し、1個のシートにまとめます。

WordPressと連携する
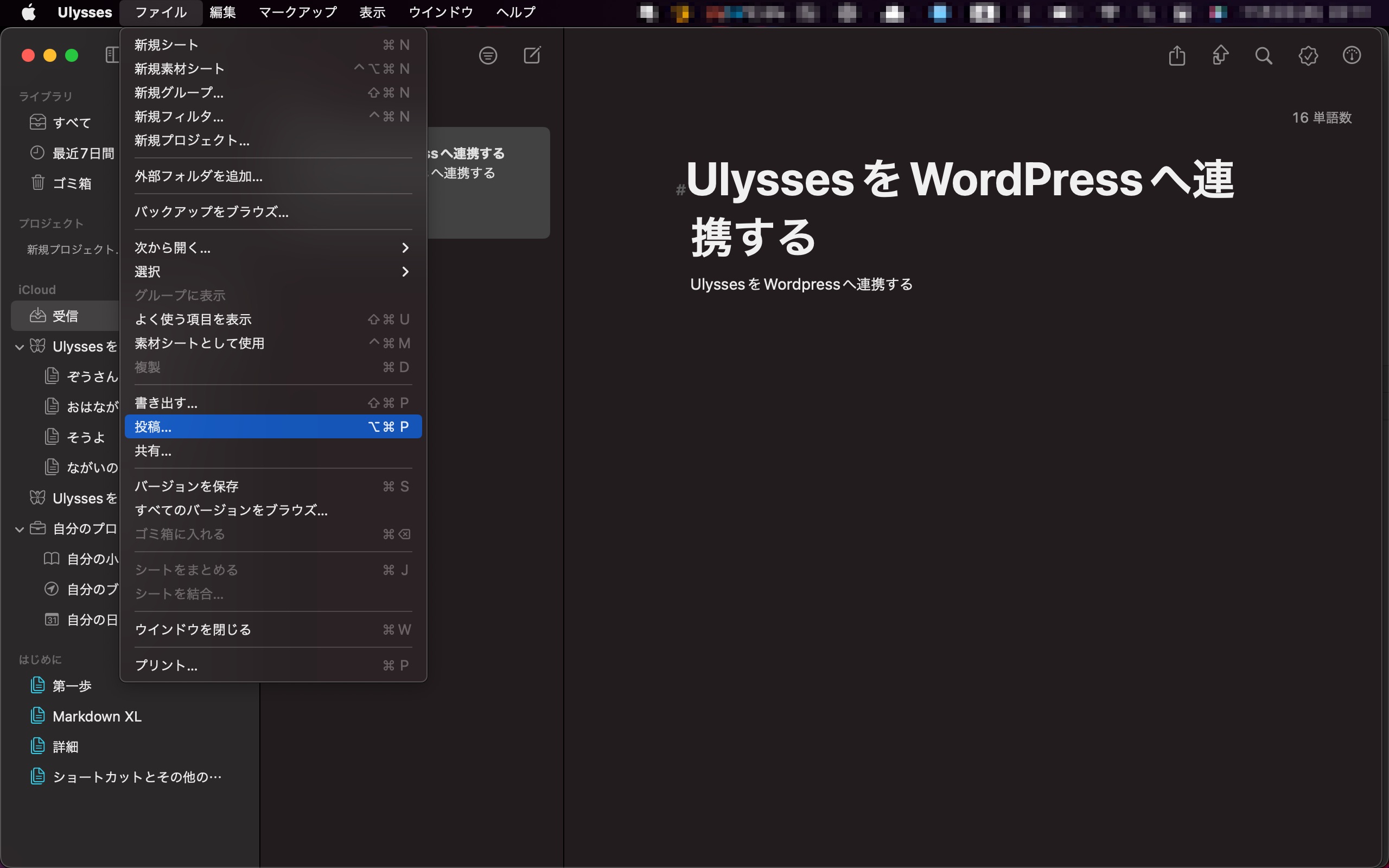
WordPressへの投稿はシート単位で行います。 該当する記事のシートを選択し、メニューバーの「ファイル」から「投稿…]を選択します。

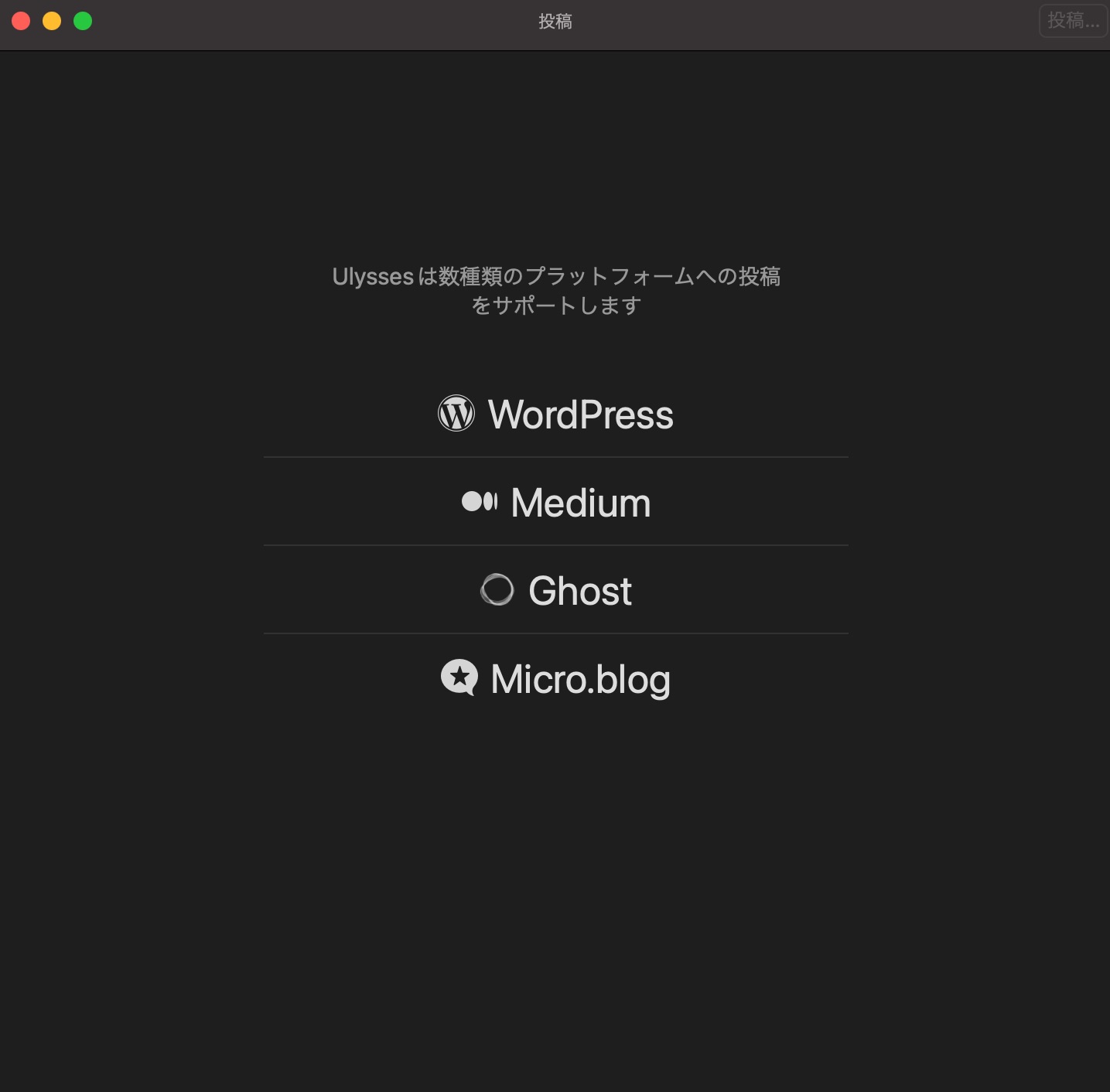
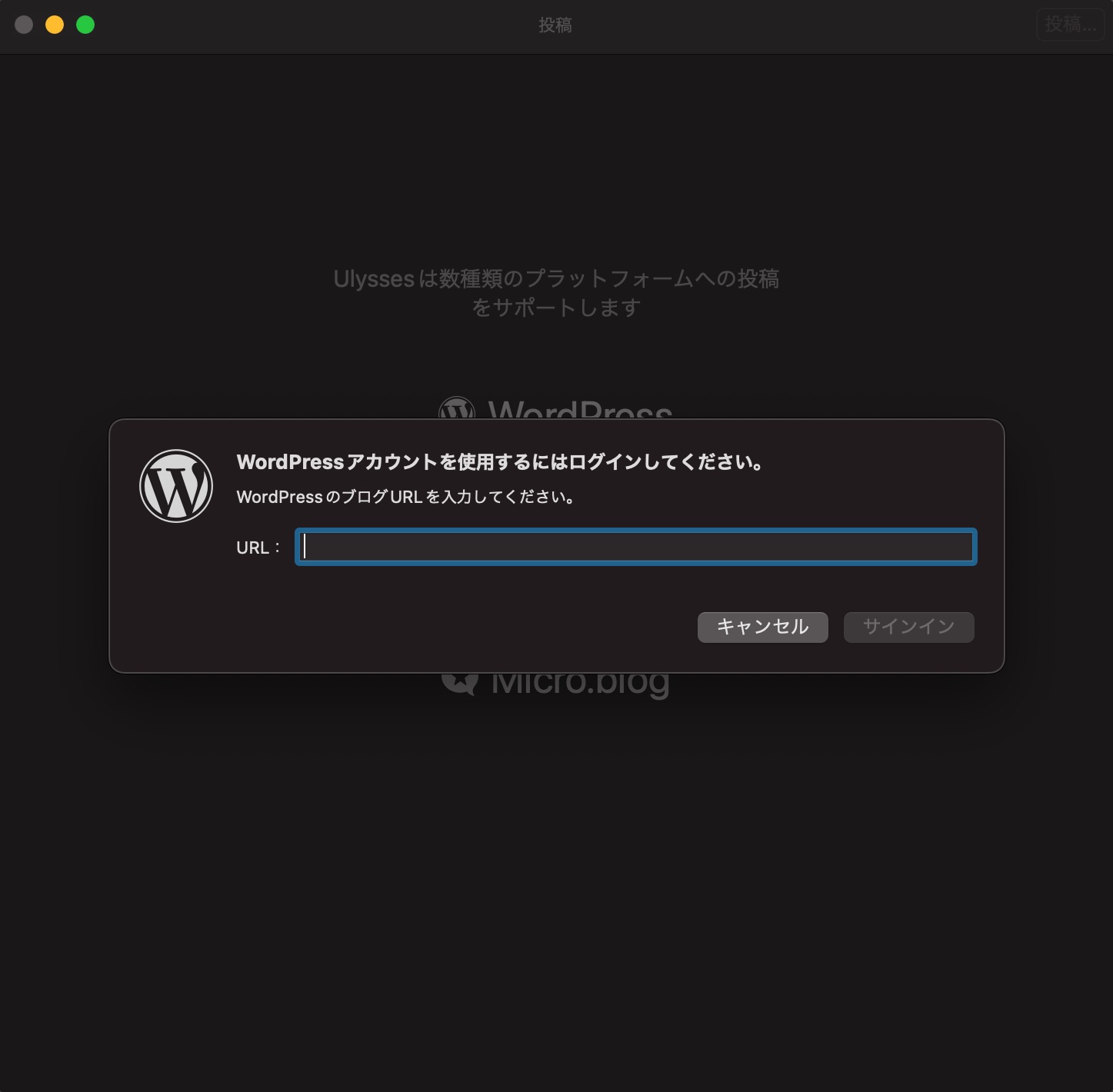
次の画面が立ち上がります。

WordPressを選択すると、ブログのURLの入力を求められますので入力します。

ブログのURLは、トップページのURLです。WordPressの管理ページのURL(.comなどの末尾にさらに文字が続く)ではないので注意が必要です。
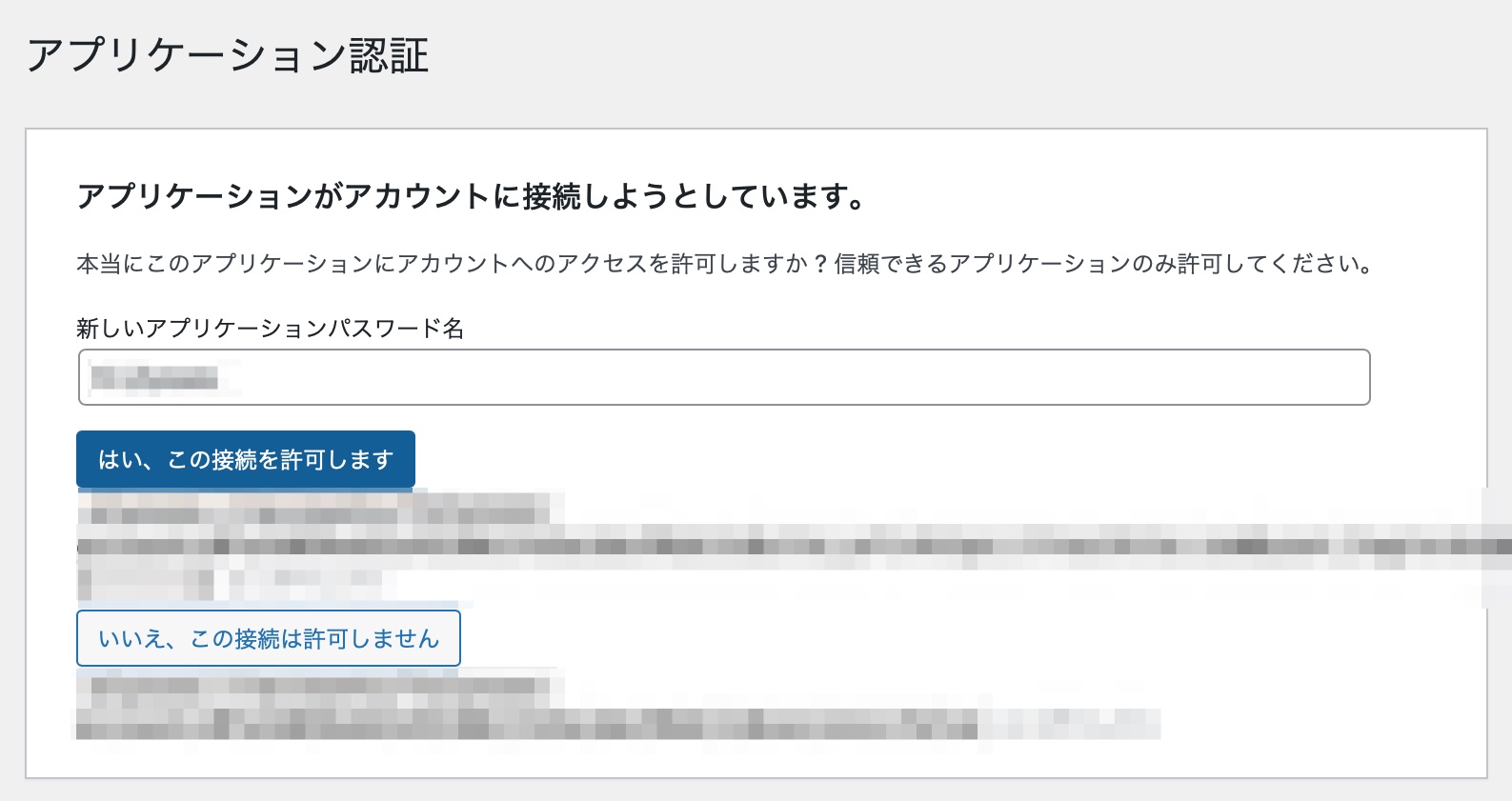
URLを入力すると、自動でsafariが立ち上がり、WordPressへ遷移しますのでログインします。 ログイン後はアプリケーション認証画面が表示され、新しいアプリケーションパスワードを求められます。

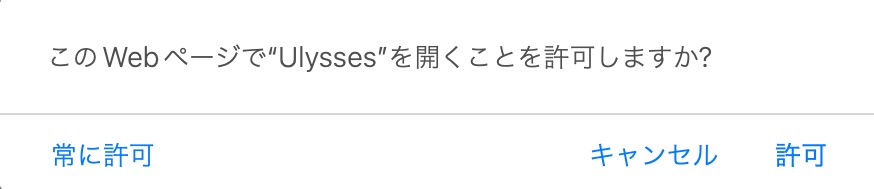
任意のアプリケーションパスワードを入力すると許可を求められますので許可します。ここでは常に許可を選びました。

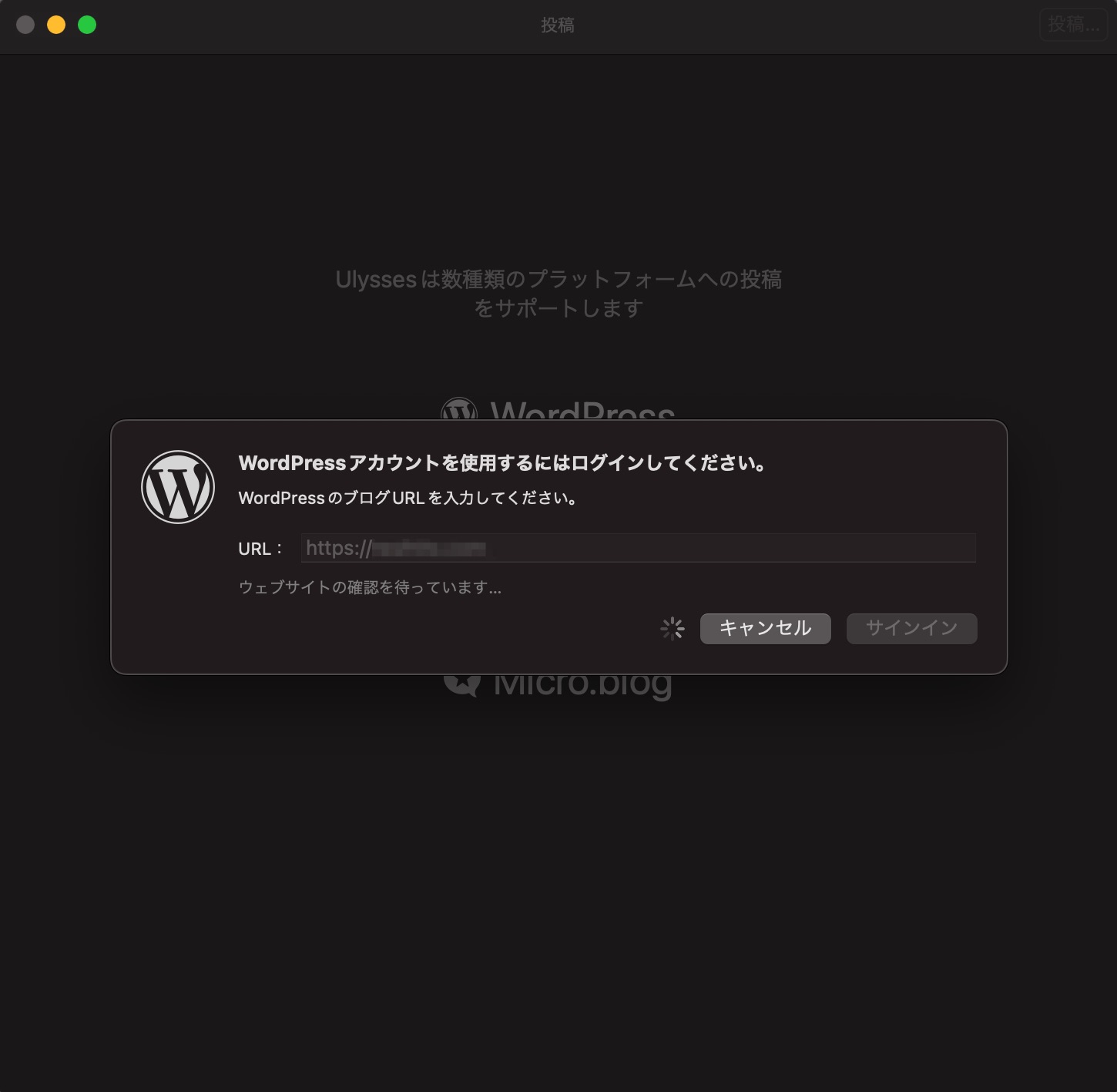
なお上記の入力が終わるまでは、Ulyssesでは下記のような待機画面になっています。

Ulyssesを開くことを許可すると、再び自動でUlyssesの画面へ遷移します。プレビュー画面が表示されます。画面右上の投稿ボタンを押します。

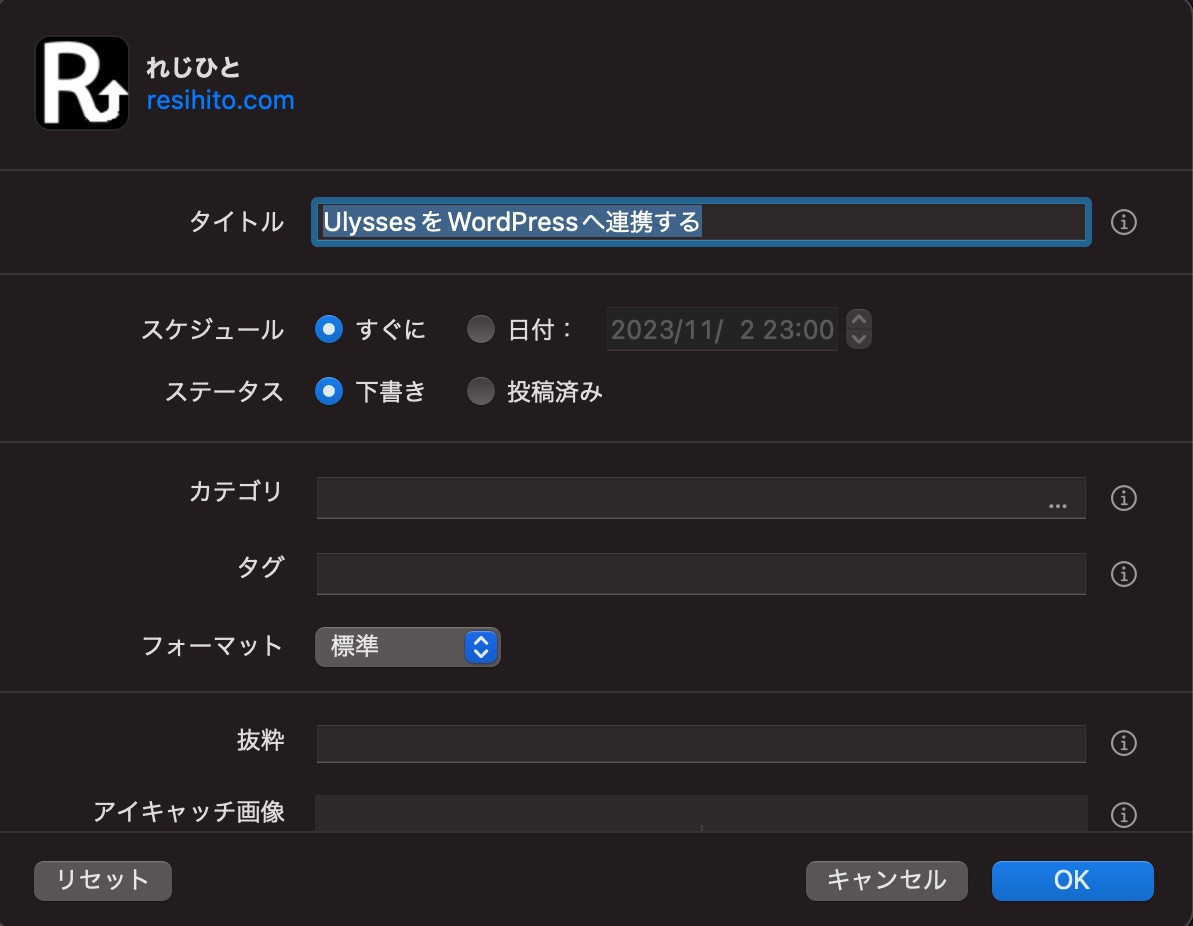
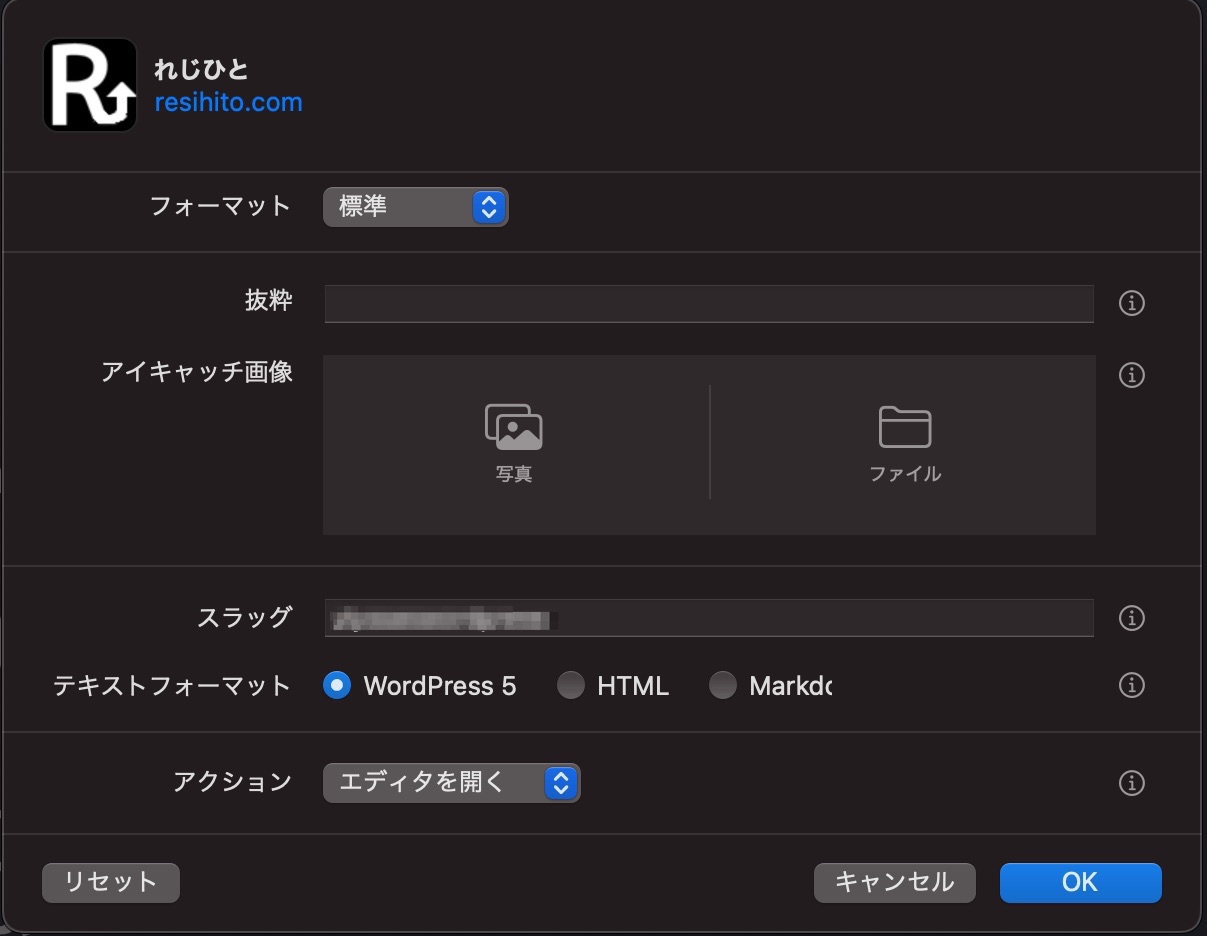
すると投稿前の最終確認画面が表示されます。縦長なので画像を二つに分けて表示しています。


アイキャッチ画像やスラッグを設定し、WordPressで設定しているカテゴリー、タグを選択してOKを押します。
自動でWordPressの記事の投稿画面へ遷移し、新規記事が立ち上がります。 Ulyssesの内容がそのままWordPressの新規記事に格納されているのを確認できるはずです。
あとはWordPress側で設定を確認し、公開を選択すれば、記事が公開されます。
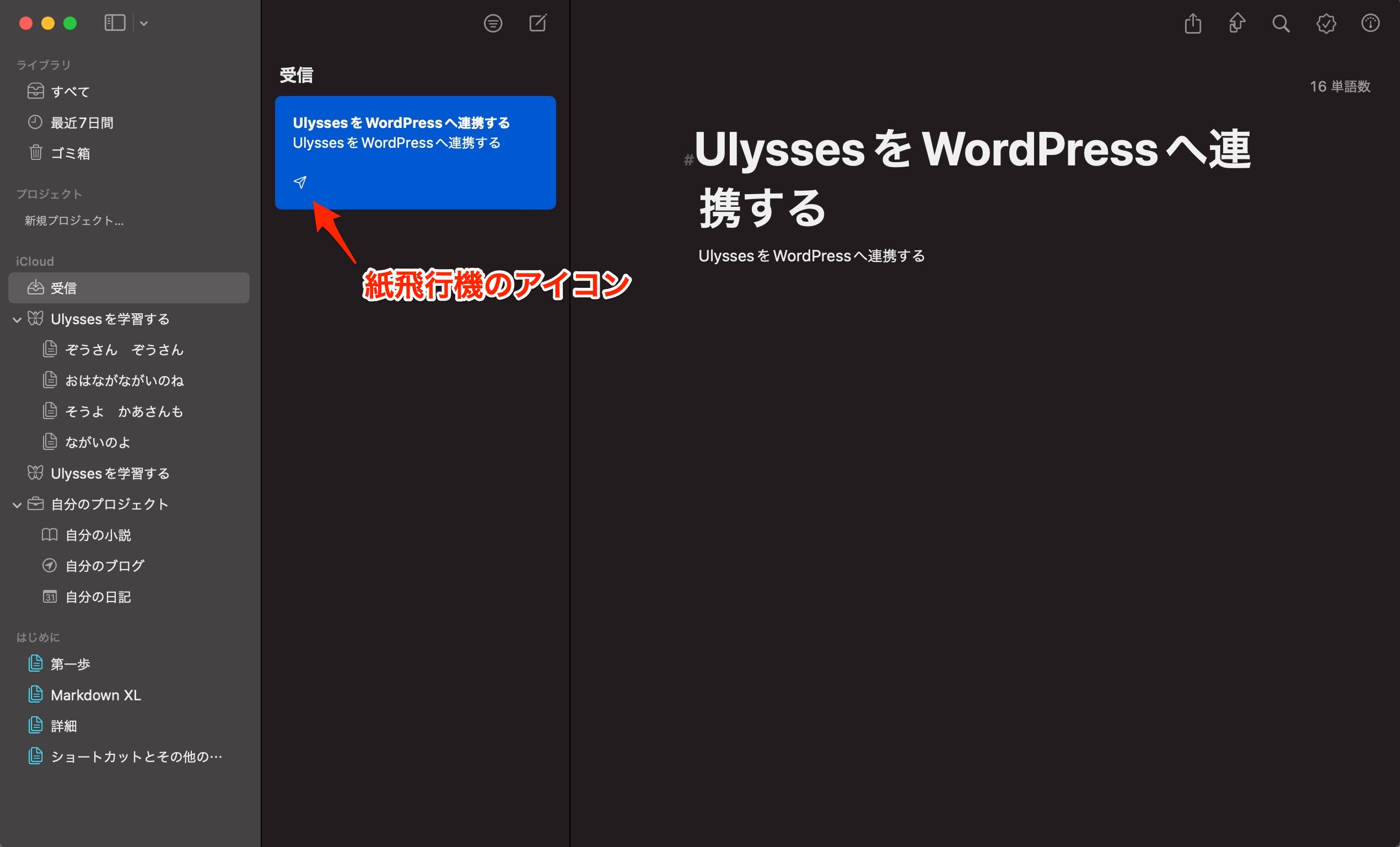
Ulyssesのシート一覧では該当するシートに紙飛行機のアイコンが追加されています。このアイコンで連携が成功したのが確認できます。

これでWordPressへの連携は終わりです。お疲れ様でした。
注意点
WordPressへの連携は、基本的に一つのシートごとに設定します。「連携」と聞くとアプリで一括設定するようにも聞こえますが、基本はUlyssesのシート一つごとに「投稿」を選択して、連携させる仕様です。
アプリケーションパスワードの設定は、初回のみです。別の記事(シート)を投稿する際は、最初からアイキャッチ画像などを設定できる確認画面が立ち上がり、すぐ投稿できます。
記事のリライト(修正)について
記事のシートとWordPressの記事は一対一で紐づけられています。
Ulyssesで記事を修正して再投稿すると、記事のシートに紐づけられたWordPressの記事に修正が反映されます。リライトが容易になります。
まとめ
- Ulyssesでは、記事を執筆したシート毎にWordPressへの投稿が必要
- 投稿するには「ファイル」から「投稿…]を選ぶ
- 初投稿時に連携が済むと、次回にUlyssessの別の記事(シート)を投稿するときは、WordPress側の設定は不要。確認画面が立ち上がり、すぐ投稿できる
UlyssesをWordPressに連携して、より快適なブログ執筆環境を構築してみてください!